When people begin working with images in Second Life they are often new to graphics editing, so the more complicated software options can seem both daunting and expensive. Rather than over enthusiastically jumping into the deep end, a good programme to start with whilst learning the basics of image manipulation is the free to download and use Paint.Net.
Since Paint.Net is not as complex as other graphics software such as Photoshop or Gimp it can be much easier and more intuitive for the novice to work with. Because of this, editing techniques can first be quickly learned in Paint.Net and later transferred to other applications that have a steeper learning curve.
This tutorial is intended for those completely new to image editing and will explain the basics of working with an image in Paint.Net. It will cover what any Second Life image creator needs to know to improve the quality of their pictures, and will explain how to open an image, edit its brightness and contrast, its colour saturation, and how to crop the image. Finally, we'll cover how to Save the edited image.
If you haven't installed Paint.Net yet you can
download it here. You may also need to install the latest version of .NET Framework. Paint.Net needs this to run, and it isn't malware, so there's no need to be wary when asked to download it. Once its installed .Net Framework can be left and forgotten, and it won't harm your PC.
Paint.Net Layout and Tools
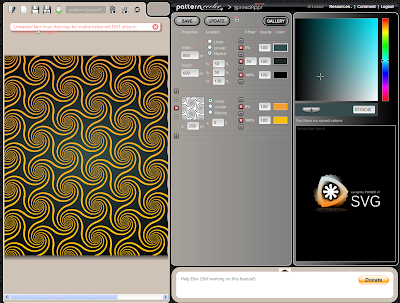
When Paint.Net is opened it will look something like the above image. The white area is where your image will appear and the grey area is the canvas. The three windows within the canvas area can be moved around to avoid getting in the way, and they can also be dragged outside of the canvas area. Above the canvas area are two button bars, and the essentials of these will also be explained.
The Colour Window
Use this to add colour to a shape, text or fill an entire layer. The lower part of the window has a series of preset colours, whilst the wheel can be used to choose a more specific colour. The Black and white squares to the upper left show the foreground and background colours. Clicking on a colour will make it the active colour.
The Layers Window
Learning to work with layers should become second nature when editing images. Use one layer to complete one task, and another layer for the next task. For example, if you wanted an image to have text, add the text on a separate layer to the original image. It makes correcting mistakes much easier.
Areas of the Layers window have been colour coded here:
- Red: Click this to add a new layer
- Blue: Delete a layer
- Yellow: Duplicate a layer
- Green: Merge layers
- Orange: The tick box hides/shows a layer
The active layer will be highlighted in blue. To select a layer to work on click it in the layer window.
The Toolbox Window
Like the Layers Window, the main features of the Toolbox Window have been highlighted in colours. Only the few tools relevant to this tutorial will be mentioned here, but to get an idea of what the others do, hover your cursor over them in Paint.Net and a tooltip will appear.
- Red: Rectangle Select
- Purple: Move
- Yellow: Ellipse select
- Green: Zoom. Enlarge the view of the image.
The shapes at the bottom of the Toolbox window indicate shapes that can be drawn in the image area. Select and drag your mouse to draw a shape.
The Button Bars
Again, only the buttons relevant to this tutorial have been highlighted here. Most of the other buttons will give an idea of their function by hovering the cursor over them so a tooltip appears.
- Red: Open a new window to start work on a new project. When clicked a small window will appear so the size of the new image window can be selected.
- Blue: Opens a window that allows you to navigate to a picture on your hard drive so it can be opened in Paint.Net.
- Green: Saves the image. If you do not want the edited image to overwrite the original image select File > Save As (Ctrl+Shift+S) and in the window that opens enter a new name.
- Dark Blue: These are the standard cut, copy and paste tools most software has.
- Purple: Crop. Allows you to trim the image.
- Brown: Deselects any part of the image that may be selected.
Image Editing
Now that we have described what some of the basic tools do, we can put them to use to edit and save an image.
1/ Click the
Open icon in the buttons menu and navigate to the image you want to work on. Alternatively select
File > Open (
Ctrl+O).
A window will appear that will enable you to navigate to the image on your hard drive, (in pretty much the same way any software allows you to navigate to a file you want to open). Once you find the image click on it, then hit the window's
Open button.
Cropping The Image
2/ The first thing we're going to do is crop the image. This is a way of removing the part of an image we don't want to improve the framing of the subject matter, which is a fundamental part of good photography and image editing. Click the
Rectangle Select tool from the Toolbox (highlighted in red) then drag your cursor over the image, roughly framing the area you want to keep
3/ The selected area of the image will be blue-ish with a marching border. Select the
Move Selection icon from the toolbar, (highlighted in purple). Now the edges of the blue selected area can be positioned more accurately. Move the cursor over the border of the selection, hold down the left mouse button then drag the edge into place. Do this with all four border edges.
4/ When you are satisfied with the placement of the edges hit the crop icon on the buttons menu (highlighted in purple). The image has now been cropped. If you don't like the look of the cropped image hit
Edit > Undo (
Ctrl + Z) and try again.
Adjusting Brightness and Contrast
It seems to be a common problem that snapshots taken in Second Life tend to be too dull, but this can be quickly fixed with the brightness and contrast controls in Paint.Net.
5/ Above the Button Menus hit
Adjustments > Brightness/ Contrast (
Ctrl + Shift + T). A window similar to the above will open. Simply drag the sliders to the right or left until you get the levels you like. Then hit
OK.
6/ Another method which is generally considered better practice than using the Brightness and Contrast tool is to use Curves. Hit
Adjustments > Curves (
Ctrl + Shift + M) and a window similar to the above will open.
7/ Grab a point on the diagonal line and drag it subtly to the left to brighten the image. Grab another point on the line and drag it to the right to add contrast. Click
OK when you are done.
Saturation
8/ If the colours in your image look a little dull then their saturation can be tweaked. Hit
Adjustments > Hue/Saturation (
Ctrl + Shift + U), and a window similar to the above will open.
9/ To adjust the colour of the image move the Saturation slider to the left or the right a little. Moving it to the right will increase colour saturation.
Moving the Lightness slider will of course change the lightness of the colours, and the Hue slider will change the values of the colours, probably not in a very pleasing way.
10/ When you are ready, hit
OK.
Resizing The Image
Once you are happy with how your image looks it may need resizing, especially if it is going to be uploaded to Second Life. Its just as well to keep in mind that Second Life resizes images by a factor of 128px, 256px then 512px and 1024px. An image as large as 2048px can be uploaded to Second Life although it will be resized to 1024px. Anything larger than 2048px can't be uploaded.
The proportions of your picture should also be considered. For instance, if your image is 1024px X 800px, when its uploaded to Second Life it will be automatically resized to 1024px X 512px. An image will always be resized to the nearest 512px, so your original 1024px by 800px image is going to look odd at 1024px X 512px.
To resize your image hit
Image > Resize (
Ctrl +R), then in the window that opens, add the width and height in pixels in the spaces provided. Then hit
OK.
Its worth mentioning here that whilst an image can be reduced in size, trying to increase its size will result in a terrible looking picture.
Saving The Image
11/ Once you have finished editing the image it can be saved to your hard drive. To do this hit
File > Save As (
Ctrl + Shift + S). In the window that opens you can navigate to the folder you want to save the image to and name it. Below the space where you name the image, there is a drop down menu of file extensions.
12/ Selecting
.pdn will save your project as a Paint.Net file, which means it can be reopened in Paint.Net later so you can carry on working on the image from where you left off. In fact it is important to save your work in this way regularly, so that if anything goes wrong, such as your PC crashing, your work will not be lost. It also gives you the opportunity to go back and make other changes to the image at a later time.
Once your image has been saved as a Paint.Net file in this way hitting the
Save icon in the buttons menu again will re-save your work along with any changes.
To save the file as a completed image hit
Save As and from the drop down menu of file extensions choose an image extension rather than the Paint.Net file extension.
A Note On Image File Extensions
The three most useful file extensions for Second Life are BMP, PNG, and JPEG. Some creators save clothing texures as TGA Files, but I see very little advantage of this over PNG.
BMP is a lossless file format which really should not be used if the image is going to be uploaded to Second Life (except perhaps for artwork), because the file size will be huge and will contribute considerably to sim lag issues. For similar reasons this format is also of limited use for websites.
The BMP file format is still very useful however. For example, when I save snapshots from Second Life to my hard drive this is the format I choose, because it provides high quality images as a starting point for any editing I may want to do.
PNG. This is a good compromise on the BMP file extension as the images in this format will remain good quality, and along with being mindful of image size, it can be useful in helping to moderate lag on a Second Life sim.
JPEG. This is pretty much the old work horse file extension for websites etc. Its a good choice where the highest quality image isn't a priority, even though the average JPEG image will still look pretty good. JPEGs are good for general event posters in SL and for websites. Even so, my file extension of choice remains PNG and its the one I use for most projects.
Returning to the Save procedure, after naming the image and selecting a file extension another window will open, and how this looks will depend on the file format. However, at this point its all very intuitive, so when you're ready hit
OK and your image will be saved to your hard drive.
Hopefully, this quick tutorial will help those new to image editing to get started as quickly and as painlessly as possible. Paint.Net may not be as feature rich as for example Photoshop and Gimp but it is nevertheless a good application to have at hand, especially for those quick tasks.