In the first part of this tutorial on creating 360 degree panoramas for Second Life, we looked at how to create the panoramic images using Hugin and ICE.
In this section we'll look at how to add meta data to the panoramic images, how to view the images on your desktop, and how to upload the panorama to Facebook. We'll then show how to embed the panorama on your blog or website.
Adding Meta Data To A Panoramic Image
There are a number of ways to add the necassary metadata to an image so online locations such as Facebook know to display tham as 360 degree views. In this tutorial however we're going to use Exif Fixer. Follow the link to download and install it onto your PC.1/ When you first open Exif Fixer this is what you'll see. Open the folder where the panorama you created is located and drag the it to the display area of Exif Fixer.
2/ Exif Fixer should now look something like the above.
3/ If you click on the Exisiting Metadata button a window should pop up looking similar to the above.
4/ The text highlighted in blue to the right is the extra information we want to add to the image's metadata.
To the lower left is an option to either keep or delete the original image after the metadata has been added, highlighted in blue. Here the box is ticked for the original image to be deleted.
Time to click the Add Metadata button, highlighted in red.
5/ The window showing the original metadata should now look something like this, showing the extra information has been added to the panorama image. Exif Fixer can now be closed.
Previewing The 360 Degree Panorama On Your Desktop
Previewing the panorama on your desktop isn't esssential but its helpful to see how good the image looks and to check for any blemishes before uploading it online. For this we'll need another small app, and the easiest to install is the LizardQ Viewer.1/ When LizardQ Viewer first opens it will look something like this, with the explorer window open to make it easy to navigate to the location of the panorama.
2/ This is the panorama loaded into the viewer. The edges or corner of the viewer can be dragged to resize the image area, or you can right click and from the menu select fullscreen.
To move around the image simply hold down the left mouse button and drag as you would with any 360 degree panorama, although one small quirk with LizardQ is you need to drag in the opposite direction to rotate the view as you would with an online image.
Once we're sure the image is good enough to upload online LizardQ can be closed by hitting Esc on the keyboard.
Uploading The 360 Degree Panorama To Facebook
One of the handiest locations to upload to and share 360 degree panoramas is Facebook, so this is what we'll do next. The process is very easy.1/ Assuming you're already logged into your Facebook account, start to upload the panorama as you would with any image or video by hitting the Photo/Video button.
2/ The upload process will begin, and the double circle icon in the centre of the grey square indicates that Facebook recognises the image as a 360 degree panorama.
3/ Some text will need to be added. After the upload has finished an icon will appear in the bottom right of the thumbnail, highlighted in red. When clicked this will enable us to do a little editing to the panorama.
4/ When the icon is clicked this window will open so we can select the starting view. Drag the image so you get the view you want then hit the Save button.
5/ Now hit Share.
6/ The 360 degree panorama is now live on Facebook for everyone to see.
There is a Facebook group for 360 degree panoramas created in Second Life. Just click the link to view and join.
Panoramic images can also be uploaded to Flickr, in the same way as other images are uploaded, and there is a group for 360 degree panoramas created in Second Life. Panoramic images on Flickr can also be embedded on a blog, but the method described below looks much better.
Embedding a 360 Degree Panorama On A Blog
Once you've created a number of panoramas a blog is an excellent way of promoting your work. Firstly however you'll need to find a website that allows you to upload panoramas and provides a link for each image. There are a number of such locations online but we'll focus on one since the process of embedding the panorama will be very similar for all websites. The site we're going to use is Momento360.1/ Once you've registered with Momento360 you'll see something similar to the above, which is the top part of their user's landing page. If you see something slightly different click on the My Media tab.
To upload a panorama hit the Upload button and follow the instructions. the process is very easy.
2/ Once the 360 degree panorama has uploaded click on it and you'll see something similar to the above. The image can be dragged and rotated just like the image uploaded to Facebook.
To embed the panorama we need to get the image link, so click on the icon highlighted in red.
3/ This drop down menu will appear. Click on Share Or Embed A Link.
4/ This window will open. Click on the oval Copy button to copy the link to your clipboard.
5/ So we can embed the panorama we need to create an iframe code to add to the blog, so we'll use this website to generate it. There are a number of sites we could use, but Makingdifferent is very good and keeps things simple.
When you follow the above link you'll see a simple form as above.
6/ In the top space we name our iframe code. In the space below that called iFrame URL we paste the link we copied from Momento360.
In the next couple of spaces we add the width and height we want the panorama to be on the blog. Select No for Show Border, then hit the Generate button at the bottom of the form.
7/ The above window will appear. Hit the Copy To Clipboard button to copy the iframe code.
8/ We can now paste the iframe code to a blog post so the 360 degree panorama will be embedded.
From the Blogger dashboard hit the New Post button, then select the HTML tab. Now paste the iframe code. If you return to the Compose tab you should see the embedded panorama, although it may take a moment to load.
Add more content to the blog post if you want to then hit the Publish button.
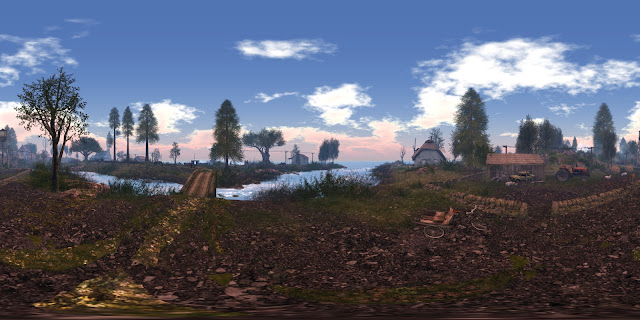
Your embedded panorama should look similar to the above, and can be dragged to rotate the view, just like the panorama on Facebook and Momento360. It may be a good idea to link to the original panorama on Momento360 because the site offers excellent fullscreen views. Double click on the panorama above to zoom in and out.
Bonus Tip
Thats essentially all that part 2 of the series on 360 degree panoramas for Second Life set out to cover, but we have a little bonus tip on how to view your image inworld as media on a prim. To begin with, make sure you have the link copied from Momento360, as shown above.1/ The above image shows a prim face resting on another prim. Right click on the prim and select Edit to open the Edit panel.
2/ To the top left choose Select Face, then click on the prim face visible in the first image above.
In the area highlighted in red select Media from the dropdown menu. Now hit the Choose button, highlighted in blue.
3/ The above window will open. Under the General tab paste the copied link into the area highlighted in red. Selecting Auto Zoom is optional.
Hit the Apply button. A thumbnail of the panorama should appear in the window, although it may take a while to show.
4/ Under the Customize tab you can select whether to show a navigation bar above the prim and who can use it. As the prim is going to be used only for the panorama, all the options here have been unchecked. When you're ready click OK.
The prim now shows the 360 panorama and whilst it is as interactive as the image on Facebook and Momento360, it should be expected that its much slower to respond. This is however still a quite a novel way of viewing panoramas.
This completes the second part of our tutorials on 360 degree panoramas for Second Life, and we hope they have been very useful to you. Enjoy creating and sharing your images.